新闻中心
PG电子实战案例 司机金融首页改版解析文章简单阐述了设计改版过程中的一些思考和经验,希望用图文的方式总结下来,和大家分享一下,相互学习或者带来一定的启发。

司机金融是属于货车帮司机端的一个金融模块,随着平台的改版规划,我们在保持整体平台规范的前提下,定义了属于金融自己的视觉风格,根据本身的业务属性和用户特点进行差异化设计。
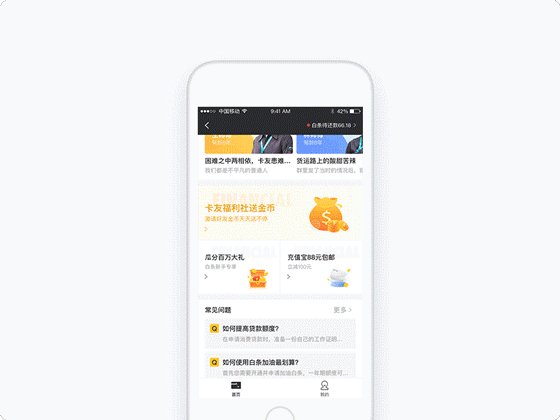
产品层面:无法满足司机贷与司机白条的业务场景区分,无法突显核心功能点,链接用户的使用场景感弱;偏工具化,运营不足,不利于后期的用户习惯培养;在同类竞品中PG电子,产品形象不足,品牌感弱。


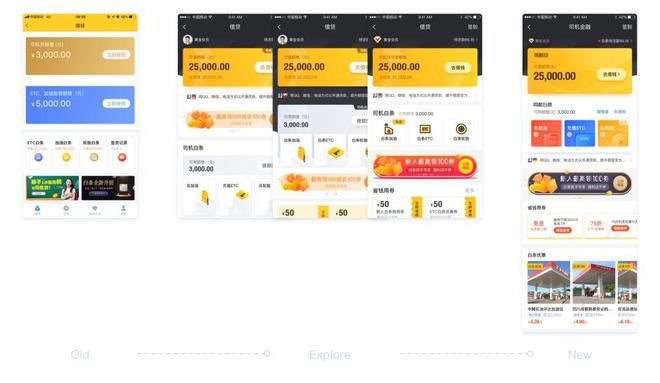
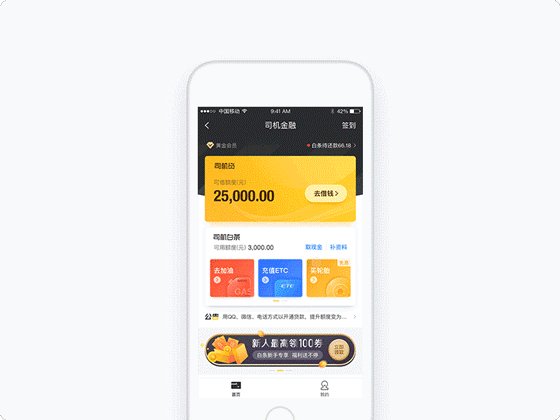
这次的改版是由设计侧发起的,同时我们也需要兼顾业务上的需求,希望能够有一个更加简洁清晰的信息结构呈现,降低用户的操作和认知成本,同时做好主次业务区分,突显出产品的核心功能点,强化产品的运营属性,改变工具化的用户认知,增加用户黏性和留存。
视觉上在大平台改版的规范下,找到有自身金融属性特点的风格,做好信息层级区分PG电子,融入一定的品牌基因,强化产品形象,改善用户认知,提升用户对产品的接受度和满意度。


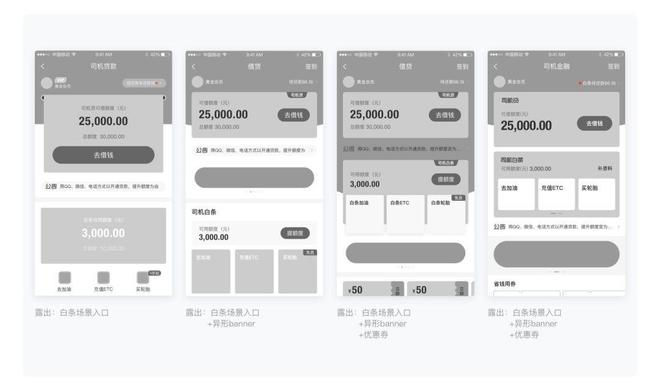
根据梳理的功能结构,按照业务优先级优化布局结构和视觉层次,在保障美观度和高效传达信息的同时,思考如何提升首屏版率(以750x1334px为基准)。


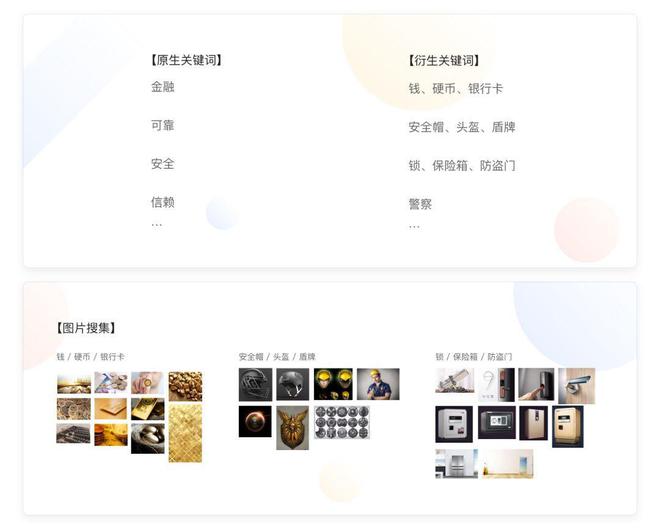
通过情绪版可以帮助我们理解用户的情绪、态度等一系列和内心活动相关的内容,并借此指导我们选择最合适的视觉风格。
在此过程中我们需要去发散一些和产品特征相关的抽象化原生关键词、具象化的衍生关键词,并以此建立图片库,做好分类,挑选目标用户,让用户根据关键词挑选合适的图片,并给出一定挑选原因,最后根据用户挑选的图提取视觉关键词。


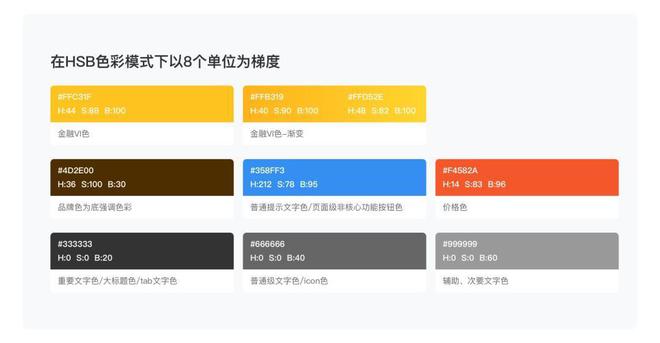
色彩选择在HSB模式下进行优化PG电子,希望体现出产品的金融属性,带来可靠、安全、有保障以及可信赖的心理感受,渐变色的运用,使得页面整体更加丰富和具有活力。

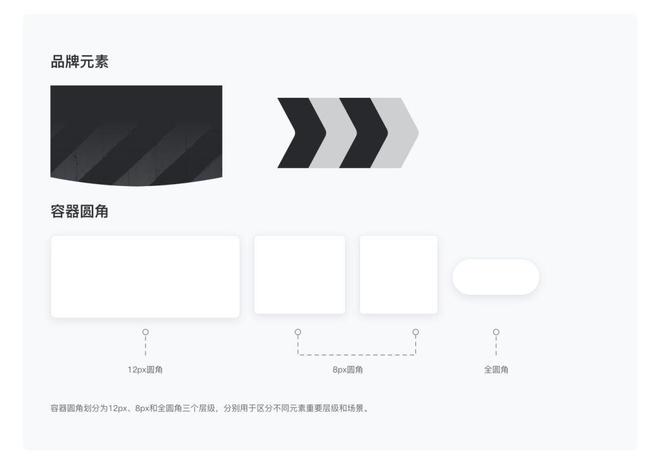
为了强化品牌形象,在设计中除了色彩和文字logo以外,另外融入了品牌元素(减速带箭头图形)和容器圆角,来加深用户认知和增强产品亲和度。

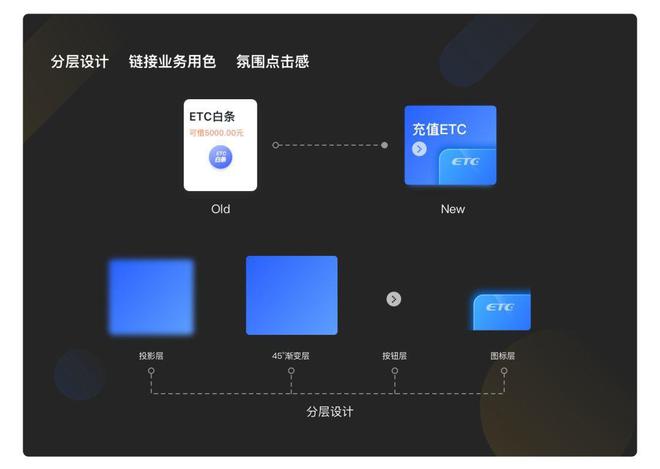
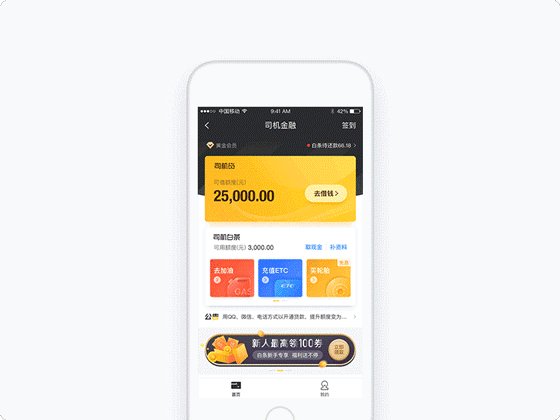
头部信息信息区承载了页面的核心功能,包含了司机贷、还款入口以及会员入口等,考虑到后期可能出现的运营换肤功能,采用组件化设计,结构分层,突显关键信息,便于迭代替换。

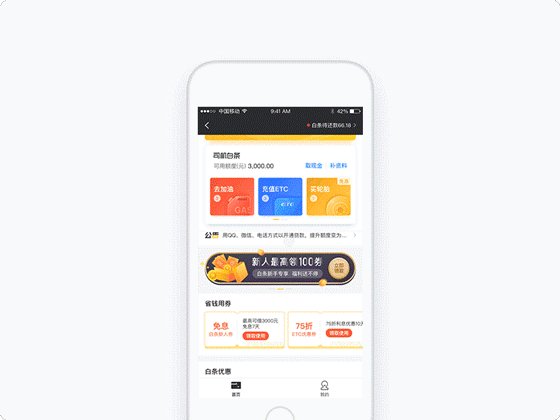
功能入口区是司机白条的核心转化场景,为了吸引用户的注意采用卡片容器承载,配色链接产品业务用色,提高饱和度和亮度,采用渐变丰富颜色细节;针对目标用户群体,采用箭头图标进行引导,增加可点击感;采用关联图标加深场景氛围,帮助用户认知功能,产生心理预期。

针对白条优惠场景的信息设计,精细化迭代,希望呈现一个良好的内容结构和信息层次,满足业务需求的同时,更好的帮助用户做出选择。

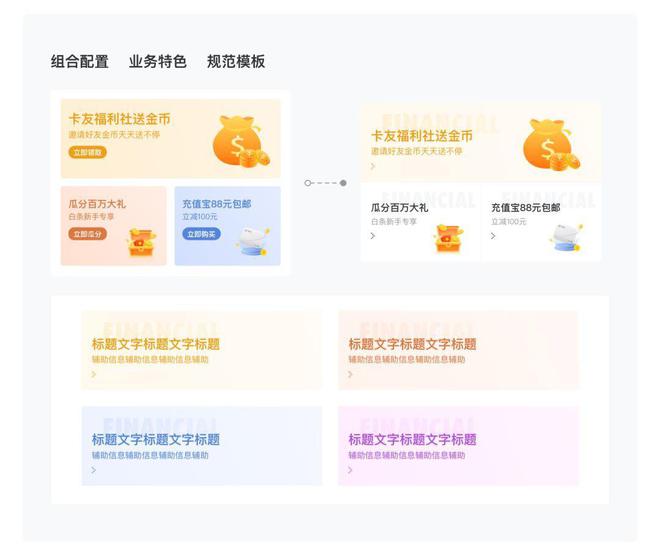
运营瓷片区采用组合设计,根据不同的运营需求存在多种配置方式,包括单独出现、成对出现、一拖二等。设计上为了突出金融业务特色,采取英文底纹做区分设计,并对于一拖二的组合做瓷片层级区分设计,突出某一重点运营位。考虑到落地和运营设计后期的可控性,对于重点运营位给出了用色规范模板。

为了配合整个项目的改版,针对品牌文字logo也做了升级优化,这是组内的小伙伴完成的,感谢他们的付出,使得整个改版更加的完整,同时也使得整个视觉识别系统更加完善和规范。

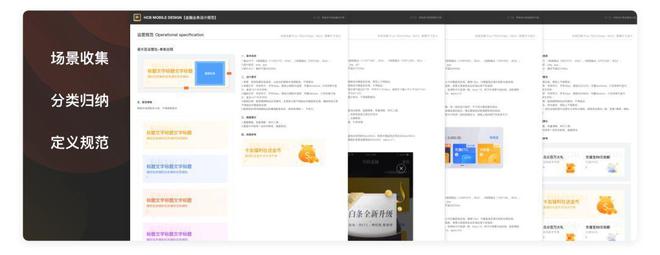
在改版过程中,我们梳理了金融业务线出现的运营场景,并进行了分类归纳,定义运营设计规范,目的是为了提高运营作图的规范性和产出效率。

旧版本通过调研反馈用户对还款操作入口感知弱,这和目标用户的操作习惯有一定关系,在改版中我们采取三种方式来解决这个问题:

总结下大概的思路过程:项目背景 – 目标用户 – 预期目标 – 解决方案 – 设计验证 – 精细调整。
当然不同的项目我们的设计过程有所不同,但是万变不离其宗,我们需要尽可能的明确业务侧和用户侧不同需求目标,运用设计的手段将之转化为用户行为,进而反哺给业务目标和用户体验目标。明确好设计的本质是服务,服务于我们的产品,服务于我们的用户。

扫一扫关注PG电子